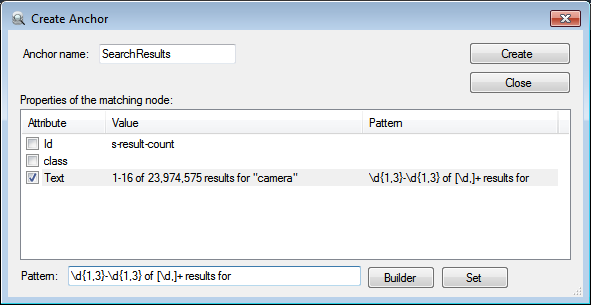
After selecting an element, a pop-up allows for creating an anchor
based on the element features. As can be seen from Figure 3, in
addition to the element's content, one may utilize stable and semantic
labels used for specific tag's attributes [to specify an anchor], such
as id and class name (e.g. "main" value for the main division of a
page).
First of all, you don't need to include [to specify an anchor]. The first sentence provides enough context for it to be clear that this why you're using the labels.
If I might try to help further, I have more...
I'll assume given the terminology that this is some kind of HTML or XML-based endeavour.
In tech documentation, clarity and brevity are key. Keep the sentences short and as easy to parse as possible. I've highlighted the three areas that I've edited in the quote above.
- The first edit introduces an actor (the user) to make the sentence
easier to read. Passive sentences have their place, but this one
made the point way more vague than it needed to be.
- The second edit removes "As can be seen from Figure 3" from the
second sentence. That sentence was huge and had four commas slicing
it up. Understanding it was very difficult.
- It's implied that they are the attributes of that specific tag. You can leave the word 'specific' out to improve readability.
After selecting an element, a pop-up allows the user to create an anchor
based on the element features (Figure 3). In addition to the element's
content, one may utilize stable and semantic labels used for that tag's
attributes, such as id and class name (e.g. "main" value for the main
division of a page).
Hope it helps!